1. Projektni zadatak
Projektovati pametnu kuću zasnovanu na X10 protokolu korišćenjem različitih električnih modula, senzora i pametnih uređaja. X10 uređaji se priključuju na bilo koji standardni uređaj sa priključkom za struju. Sa zadnje strane nalazi se utikač koji se povezuje na strujnu mrežu, a sa prednje strane nalazi se utičnica na koju će se spojiti uređaj koji će korisnik pametne kuće kontrolisati. Cilj je automatizovati upravljanje sistemom rasvete i antihavarijskim sistemom pametne kuće korišćenjem web i mobilne aplikacije. Web i mobilna aplikacija korisniku pametne kuće omogućavaju dodavanje, brisanje i upravljanje uređajima u kući.
Potrebno je organizovati i prostorije tako da korisnici imaju različite privilegije pristupa. Administrator ima mogućnost dodavanja ili brisanja uređaja, upravljanje sistemima pametne kuće i dodeljivanje korisničkih privilegija.
Potrebno je:
- Grafički prikazati pozicije na kojima bi bili postavljeni senzori, aktuatori i Raspberry Pi mikro- računar.
- Navesti uređaje potrebne za realizaciju rešenja, dati kratak opis i količinu.
- Prikazati fizičko povezivanje senzora i uređaja korišćenjem Fritzing programa.
- Razviti web i mobilnu aplikaciju koja će omogućiti upravljanje pametnom kućom.
- Realizovano rešenje prikazati i objasniti kroz kôdove sa komentarima
2. Projektovanje i implementacija
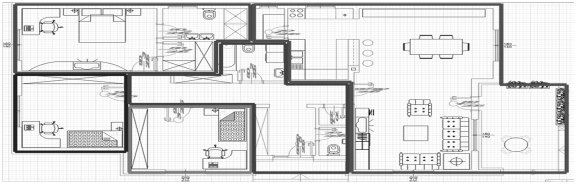
Organizacija prostorija u okviru pametne kuće prikazana je na slici 1. Kuća sadrži dnevnu sobu, trpezariju, kuhinju, spavaću sobu, dve dečije sobe, dva kupatila i hodnik.

Slika 1 Organizacija prostorija u okviru pametne kuće
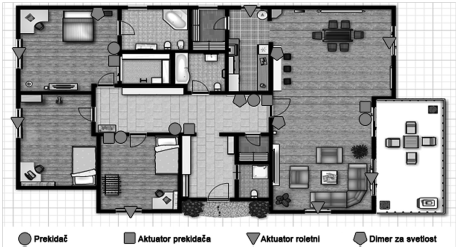
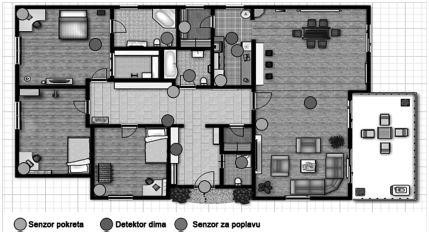
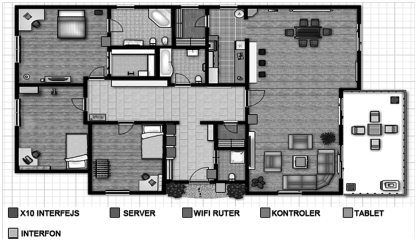
Plan automatizacije rasvete, plan antihavarijskog sistema i plan upravljanja pametnom kućom dati su na slikama 2, 3 i 4, respektivno.

Slika 2: Plan automatizacije rasvete u pametnoj kući

Slika 3: Plan automatizacije antihavarijskog sistema u pametnoj kući

Slika 4: Plan upravljanja pametnom kućom
Projektovanje web aplikacije za upravljanje pametnom kućom
Korisnik putem web aplikacije može da obavlja kontrolu uređaja u pametnoj kući sa bilo koje lokacije. Prilikom pristupa web aplikaciji od korisnika se traži korisničko ime i lozinka, odnosno, vrši se autentifikacija i autorizacija korisnika (slika 5).

Slika 5: Logovanje korisnika
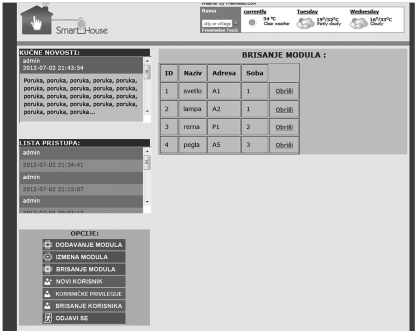
Nakon prijave korisnika na web aplikaciju, korisnik se preusmerava na glavnu stranicu gde se nalazi spisak prostorija i uređaja u okviru pametne kuće (slika 6). Na glavnoj stranici korisnik pametne kuće može kontrolisati uređaje, pregledati obaveštenja i listu pristupa.

Slika 6: Glavna stranica web aplikacije
Putem sajta http://www.freemeteo.com korisniku su na raspolaganju pozudane informacije o vremenskim prilikama. Klikom na baner dobijaju se detaljnije informacije o vremenu.
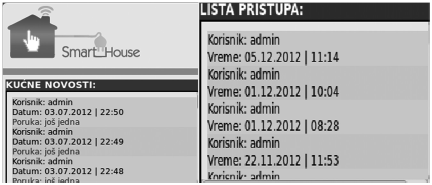
Svim korisnicima su na raspolaganju kućne novosti. Ukoliko neko od korisnika ostavi poruku na kućnim novostima svi drugi korisnici pametne kuće je mogu videti i odgovoriti na nju. Svaki korisnik može da vidi listu pristupa i vremene logovanja ostalih korisnika (slika 7).

Slika 7: Kućne novosti i lista pristupa korisnika
Dodavanje, izmena i brisanje modula
Korisnik prilikom dovanja X10 modula unosi osnovne podatke o modulu, kao što su: naziv, adresa i tip. Adresa modula mora da bude jedinstvena. Korisniku su na raspolaganju slobodne adrese, koje bira iz padajuće liste.
Ukoliko korisnik prenosi X10 modul iz jedne prostorije u drugu može promeniti podatke izabranog X10 uređaja. Napravljena je interaktivna tabela, koristeći Ajax tehnologije. Tabela ima mogućnosti filtriranja, sortiranja i child elemenata (slika 8).

Slika 8: Izmena modula
Prilikom uklanjanja modula iz sistema potrebno je izbrisati podatke o njemu iz baze podataka i iz x10.conf konfiguracionog fajla. Korisnik može ukloniti modul iz sistema izborom opcije „obriši“ (slika 9).

Slika 9: Brisanje modula
Projektovanje mobilne aplikacije za upravljanje pametnom kućom
Projektovanje Android mobilne aplikacije obuhvata opis fizičke strukture i ponašanja softverskog sistema. Kod aplikacije „Smart home X10 system“ korišćena je troslojna arhitektura, koja se sastoji od: korisničkog interfejsa, web servisa i baze podataka (slika 3.101).
Aplikacija se povezuje sa REST web servisom preko URL-a. Web servis uzima podatke iz MySql baze i formira XML dokument. Aplikacija preuzima XML fajl, parsira ga pomoću DOM tehnologije i prikazuje podatke na ekranu uređaja.

Slika 10: Arhitektura mobilne aplikacije
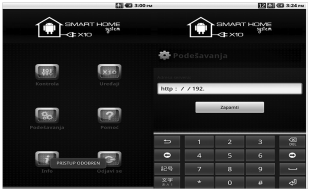
Smart home X10 system je aplikacija koja treba da ispuni niz zahteva kako bi bila efikasna i efektivna u mobilnom okruženju. Treba da posluži kao posredni deo procesa upravljanja sistemom pametne kuće i da zadovolji potrebe korisnika. Aplikacija treba da bude pregledna i jednostavna za korišćenje, pružajući korisniku mogućnost izbora prostorija, kontrole i operacije nad uređajima. Mobilni uređaj na kojem se nalazi aplikacija mora da bude povezan sa kućnim serverom, bilo kroz kućnu mrežu ili putem interneta. Aplikacija dobija podatke o uređajima sa kućnog servera. Pokretanje i početni ekran aplikacije prikazani su na slici 11.

Slika 11: Pokretanje i početni ekran aplikacije „Smart home X10 system
Glavni meni aplikacije i podešavanja servera prikazani su na slici 12.

Slika 12: Glavni meni aplikacije i podešavanje adrese servera
Korišćenje aplikacije za upravljanje uređajima prikazano je na slici 13.

Slika 13: Odabir i kontrola modula
Strukturu aplikacione logike na serveru čine php skripte koje imaju različite funkcije:
- db_config.php. Sadrži podatke potrebne za spajanje sa bazom podataka.
- db_connect.php. Služi za spajanje na bazu podataka.
- prostorija_detaljno.php. Dobija id prostorije od mobilne aplikacije, vraća sve module za datu prostoriju i predaje ih mobilnoj aplikaciji.
- modul_detaljno.php. Dobija id modula od mobilne aplikacije, vraća sve podatke o određenom modulu i predaje ih mobilnoj aplikaciji.
- ukljuci.php. Dobija id modula od mobilne aplikacije, uključuje izabrani modul i vraća podatke mobilnoj aplikaciji.
- iskljuci.php. Dobija id modula od mobilne aplikacije, isključuje izabrani modul i vraća podatke mobilnoj aplikaciji.
- novi_modul.php. Dobija podatke o novom modulu od mobilne aplikacije i snima novi modul u bazu.
- obrisi_modul.php. Dobija id modula od mobilne aplikacije, briše izabrani modul i vraća podatke mobilnoj aplikaciji.
- prostorija_detaljno
 Katedra za elektronsko poslovanje Univerzitet u Beogradu, Fakultet organizacionih nauka
Katedra za elektronsko poslovanje Univerzitet u Beogradu, Fakultet organizacionih nauka
