Projektni zadatak
Potrebno je projektovati i implementirati pametno okruženje za praćenje zdravstvenog stanja pacijenata korišćenjem različitih senzora, modula i Arduino mikrokontrolera.
U ovom primeru koriste se senzori za merenje temperature i vlažnosti vazduha radi merenja uticaja meteoroloških prilika na fizički osećaj pacijenata. Za praćenje zdravstvenog stanja pacijenta u realnom vremenu koristi se mikrokontroler Arduino.Veb aplikacija treba da omogući upravljanje elektronskim zdravstvenim kartonima pacijenata. Sistem je predviđen za rad sa dve grupe korisnika: lekarima i administratorima. Lekarima je omogućeno logovanje na sistem, pretraživanje pacijenata, prikaz kartona pacijenata, unos pregleda, dijagnoze,terapije, recepta i uputa, zatim izmena profila, pregled rezultata pacijenata. Administratorima je omogućeno logovanje na sistem, izmena šifre, unos i brisanje naloga lekara, unos i brisanje naloga pacijenata.Mobilna aplikacija je namenjena pacijentima. Pacijent ima uvid u svoj zdravstveni karton, upute,recepte, terapije, upute, istoriju pregleda i profil svog izabranog lekara. Takođe, aplikacija se
može koristiti za kupovinu leka na recept. Lekarima hitne službe pri izlasku na teren mobilna aplikacija omogućava brz uvid u trenutne terapije pacijenta, alergije ili hronične bolesti kako bi se omogućila ispravna i pravovremena reakcija.
Potrebno je:
- Grafički prikazati pozicije na kojima bi bili postavljeni senzori, aktuatori i Raspberry Pi mikro-računar.
- Navesti uređaje potrebne za realizaciju rešenja, dati kratak opis i količinu.
- Prikazati fizičko povezivanje senzora i uređaja korišćenjem Fritzing programa.
- Razviti veb i mobilnu aplikaciju koja će omogućiti praćenje zdravstvenog stanja pacijenata.
- Realizovano rešenje prikazati i objasniti kroz kôdove sa komentarima.
Projektovanje i implementacija
Fizičko povezivanje senzora i uređaja u Fritzing programu: primer 20.fzz
Projektovani sistem se sastoji iz tri dela:
- Merni uređaj konstruisan pomoću Arduino mikrokontrolera
- Veb aplikacija
- Android mobilna aplikacija
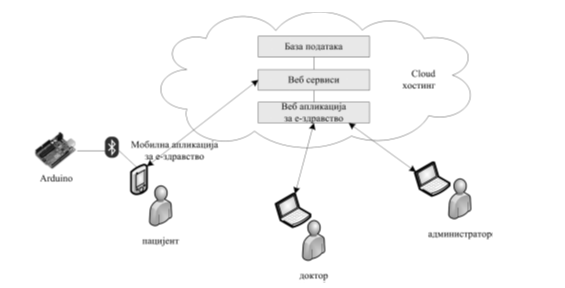
Prikaz arhitekture sistema dat je na slici 1.

Sva tri dela sistema koriste istu bazu podataka koja se nalazi u cloud-u na Elab hosting platformi Katedre za elektronsko poslovanje. Baza je direktno povezana sa slojem veb servisa koji objedinjuje funkcionisanje delova sistema. Pored veb servisa, u cloud-u je hostovana i veb aplikacija kojoj pristupaju lekari. Pristup aplikaciji ima i administrator koji je zadužen za upravljanje nalozima lekara i pacijenata.
Baza podataka realizovana je MySQL tehnologijom. Organizovana je u 13 tabela koje obuhvataju podatke o lekarima, pacijentima, zdravstvene podatke pacijenata, merenja i merne parametre. Struktura baze podataka je sledeća:
| Allergic (id, user_id, allergie_id)Allergy (id, name)Disease (id, name)Doctor (id, first_name, last_name, worktime_start, worktime_end, on_duty, on_field, on_ sick_leave, on_vacation, user_id)Examination (id, doctor_id, patient_id, date, report, disease_id)
Measurement (id, patient_id, parameter_id, value, timestamp) Parameter (id, name, measuer_unit) Patient (id, medical_record, jmbg, doctor_id, first_name, last_name, gender, address, city, user_id) Recipe (id, medication_id, name, strength, period, amount, examination_id, used, date_ used, date_prescribed) Referral (id, specialist_type, timestamp, medical_center, scheduled, examination_id) Suffer(id, disease_id, patient_id) Therapy (id, medication_id, name, strength, amount, period, start_date, duration, examination_id) User (id, username, password, role, token) |
Model baze podataka prikazan je na slici 2.

Merni uređaj zasnovan je na Arduino uređaju. Sa njim su povezana dva senzora za merenje temperature i vlažnosti vazduha, dioda i Bluetooth modul. Za merenje parametara temperature i vlažnosti vazduha korišćen je DHT11 senzor dok je za Bluetooth komunikaciju korišćen modul HC-06.
Uređaj je Bluetooth komunikacijom povezan sa razvijenom Android aplikacijom. Korisnik pokretanjem aplikacije i odabirom funkcionalnosti za ocenu svog fizičkog stanja dobija prikaz opcija sa ocenama 1 do 5. Pokretanjem aktivnosti za ocenjivanje između mernog uređaja i aplikacije otvara se Bluetooth veza. Davanjem ocene, izmereni parametri se prikazuju u aplikaciji a zatim pozivanjem veb servisa upisuju u bazu. Ocenjivanjem svog stanja korisnik šalje komandu Arduino uređaju koji na osnovu komande vraća izmerene parametre senzora i na sekundu upali diodu. Takođe, korisnik da bi testirao aplikaciju i konekciju može pokušati da upali ili ugasi diodu.
Razvoj veb aplikacije
Za razvoj veb aplikacije korišćen je Yii php okvir. Ovaj okvir zasnovan je na MVC arhitekturi, i pogodan je alat za kreiranje veb aplikacije ove vrste.
Korisnici se prijavljuju popunjavanjem forme sa korisničkim imenom i šifrom. U zavisnosti od uloge koju korisnik ima u sistemu (doktor ili administrator) vrši se redirekcija na odgovarajuću stranicu (slika 2).

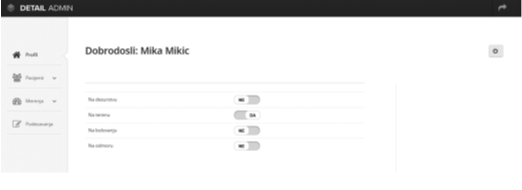
Nakon uspešnog logovanja lekara, otvara se početna strana ove korisničke uloge koja sadrži podešavanje informacija o dežurstvu, izlasku na teren, odmoru i bolovanju lekara (slika 3).

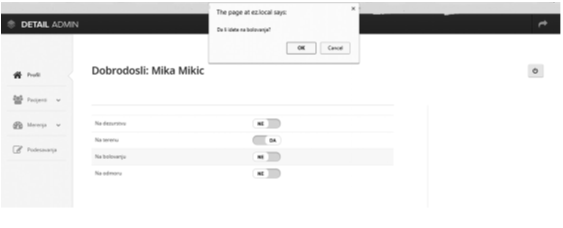
Pomeranjem nekog od slajdera ažuriraju se parametri za koji je slajder povezan (slika 4).

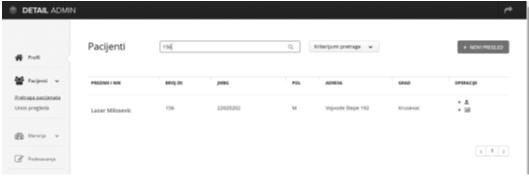
U slučaju logovanja sa ulogom administratora, otvara se početna strana, a to je prikaz kartona pacijenata (slika 5).

Ulogovani lekar može vršiti pretragu svojih pacijenata. Pretraga je moguća odabirom odgovarajuće opcije iz sidebar-a. Pretraga se vrši po broju kartona (slika 6).

Karton pacijenta se prikazuje klikom na ime i prezime pacijenta, nakon čega se dobija prikaz osnovih.
 Katedra za elektronsko poslovanje Univerzitet u Beogradu, Fakultet organizacionih nauka
Katedra za elektronsko poslovanje Univerzitet u Beogradu, Fakultet organizacionih nauka
